DateTimePicker and MonthCalendar controls in WPF
DatePicker (or) MonthCalendar:
Namespace : System.Windows.Controls.DatePicker
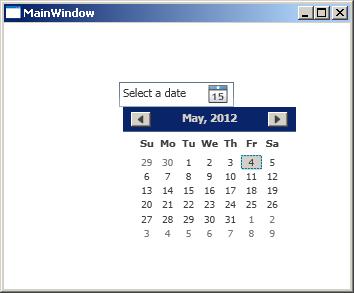
DatePicker that let user to set the date and handles events for date selection.
Designer Code:
<DatePicker Height="25" HorizontalAlignment="Left" Name="datePicker1"
VerticalAlignment="Top" Width="115" />
IsDropDownOpen="True" <!-- To open the drop down>
Code Behind:
To retive the selected date from the DatePicker:
// Window1.xaml.cs
private void datePicker1_SelectedDateChanged(object sender,
SelectionChangedEventArgs e)
{
MessageBox.Show(datePicker1.SelectedDate.ToString());
}
//Other properties
datePicker1.DisplayDate = new DateTime(2012, 5, 5);
datePicker1.DisplayDateStart = new DateTime(2012, 5, 2);
datePicker1.DisplayDateEnd = new DateTime(2012, 5, 31);
datePicker1.FirstDayOfWeek = DayOfWeek.Monday;
 BlackoutDates
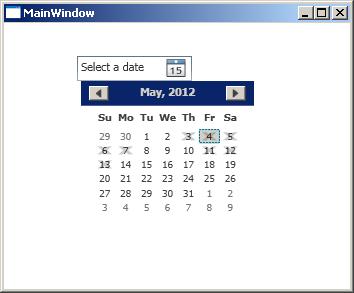
BlackoutDates:
To make collection of dates not avalible set this property.
<DatePicker.BlackoutDates>
<CalendarDateRange Start="5/3/2012" End="5/7/2012"/>
<CalendarDateRange Start="5/11/2012" End="5/13/2012"/>
</DatePicker.BlackoutDates>
Code Behind:
BlackoutDates from code:
// Window1.xaml.cs
datePicker1.BlackoutDates.Add(new CalendarDateRange(
new DateTime(2012, 3, 5),
new DateTime(2012, 8, 5)
));
 Multiple Date Selection
Multiple Date Selection:
<DatePicker.SelectedDates>
<sys:DateTime>5/5/2012</sys:DateTime>
<sys:DateTime>7/10/2012</sys:DateTime>
</DatePicker.SelectedDates>
Image as Background of a DatePicker:
<DatePicker.Background>
<ImageBrush ImageSource="Images\win2wpf.JPG" Opacity="0.5"/>
</DatePicker.Background>
DateTimePicker:
No direct equivalent in WPF.Use Windows forms host for this
Add references to WindowsFormsIntegration.dll from program files\reference assemblies and System.Windows.Forms from the .net tab.
WindowsFormsHost integration for DateTimePicker:
<Window x:Class="WindowsApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WindowsApplication1"
xmlns:wf="clr-namespace:System.Windows.Forms;assembly=System.Windows.Forms"
>
<Grid>
<WindowsFormsHost>
<wf:DateTimePicker></wf:DateTimePicker>
</WindowsFormsHost>
</Grid>
</Window>
There is control avaliable in codeplex, Link:http://datetimepickerwpf.codeplex.com/