2D Graphics in WPF
2D Graphics:
WPF provides two different objects for graphical drawing:
1. Shape objects
2. Drawing object
Shape objects: This is derived from frameworkelement. This provides set of graphical shapes that can be embedded in panels or any content controls. Provided shape objects in WPF are Ellipse, Line, Path, Polygon, Polyline, and Rectangle.
Namespace: System.Windows.Shapes
Sample code for shape objects:
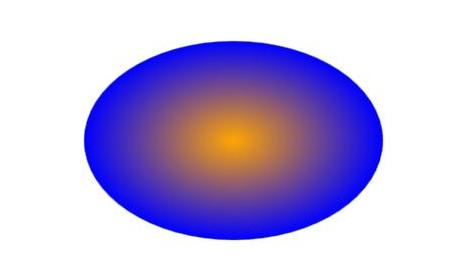
Drawing ellipse in WPF:
<DockPanel>
<Ellipse Width="300" Height="200" Name="sample">
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Offset="0" Color="Orange"/>
<GradientStop Offset="1" Color="Blue"/>
<GradientStop Offset="2" Color="Yellow"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</DockPanel>
From codebehind:
ellipse1 = new Ellipse();
ellipse1.Stroke = System.Windows.Media.Brushes.Red;
ellipse1.Fill = System.Windows.Media.Brushes.Black;
ellipse1.HorizontalAlignment = HorizontalAlignment.Left;
ellipse1.VerticalAlignment = VerticalAlignment.Center;
ellipse1.Width = 90;
ellipse1.Height = 125;
grid1.Children.Add(ellipse1);

Drawing a line in WPF:
<DockPanel>
<Line Name="sample" StrokeThickness="2" X1="1" X2="100" Y1="1" Y2="100">
</Line>
</DockPanel>
From codebehind:
// Add a Line
line1 = new Line();
line1.Stroke = System.Windows.Media.Brushes.Blue;
line1.X1 = 1;
line1.X2 = 50;
line1.Y1 = 1;
line1.Y2 = 50;
line1.HorizontalAlignment = HorizontalAlignment.Left;
line1.VerticalAlignment = VerticalAlignment.Center;
line1.StrokeThickness = 2;
grid1.Children.Add(line1);

Drawing a Path in WPF:
Drawing aline using path:
<DockPanel>
<Path Stroke="Red" StrokeThickness="1" Data="M 10,70 L 200,70" />
</DockPanel>
Using data object:
<DockPanel>
<Path Stroke="Red" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="10,70">
<LineSegment Point="200,70" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</DockPanel>
From codebehind:
PathFigure Figure1 = new PathFigure();
Figure1.StartPoint = new Point(10, 70);
LineSegment LineSegment1 = new LineSegment();
LineSegment1.Point = new Point(200, 70);
PathSegmentCollection PathSegmentCollection1 = new PathSegmentCollection();
PathSegmentCollection1.Add(LineSegment1);
myPathFigure.Segments = PathSegmentCollection1;
PathFigureCollection FigureCollection1 = new PathFigureCollection();
FigureCollection1.Add(Figure1);
PathGeometry pathGeometry1 = new PathGeometry();
pathGeometry1.Figures = FigureCollection1;
Path myPath = new Path();
myPath.Stroke = Brushes.Red;
myPath.StrokeThickness = 1;
myPath.Data = pathGeometry1;
 Drawing an arc using path :
Drawing an arc using path :
<DockPanel>
<Path Stroke="Black" StrokeThickness="1"
Data="M 20,120 A 100,56 42 1 0 200,140" />
</DockPanel>

Drawing Polygons in WPF:
Sample to draw triangle with border:
<DockPanel>
<Polygon Points="10,110 60,10 110,110" Fill="Brown" Stroke="Black"
StrokeThickness="4" Height="300" Width="470" />
</DockPanel>
From codebehind:
polygon1 = new Polygon();
polygon1.Stroke = System.Windows.Media.Brushes.Red;
polygon1.Fill = System.Windows.Media.Brushes.Green;
polygon1.StrokeThickness = 1;
polygon1.HorizontalAlignment = HorizontalAlignment.Left;
polygon1.VerticalAlignment = VerticalAlignment.Center;
System.Windows.Point Point1 = new System.Windows.Point(1, 80);
System.Windows.Point Point2 = new System.Windows.Point(10,100);
System.Windows.Point Point3 = new System.Windows.Point(80,80);
PointCollection pCollection1 = new PointCollection();
pCollection1.Add(Point1);
pCollection1.Add(Point2);
pCollection1.Add(Point3);
polygon1.Points = pCollection1;
dc1.Children.Add(polygon1);

Drawing polyline in WPF:
<DockPanel>
<Polyline Points="10,110 60,10 110,110,160 20" Stroke="Black"
StrokeThickness="4" />
</DockPanel>
From codebehind:
Polyline poly = new Polyline();
poly.Points.Add(new Point(10, 110));
poly.Points.Add(new Point(60, 60));
poly.Points.Add(new Point(110, 110));
poly.Points.Add(new Point(160, 60));
poly.Stroke = System.Windows.Media.Brushes.Blue;
poly.StrokeThickness = 2;
dc1.Children.Add(poly);

Drawing Rectangle in WPF:
<DockPanel Name="dc1">
<Rectangle Width="100" Height="50" Fill="Brown" />
</DockPanel>
Rounded rectangle:
<DockPanel Name="dc1">
<Rectangle Width="100" Height="50" Fill="Black"
Stroke="Brown" StrokeThickness="4" RadiusX="20" RadiusY="20"/>
</DockPanel>
From codebehind:
Rectangle rect1 = new System.Windows.Shapes.Rectangle();
rect1.Stroke = System.Windows.Media.Brushes.Black;
rect1.Fill = System.Windows.Media.Brushes.Red;
rect1.VerticalAlignment = VerticalAlignment.Center;
rect1.Height = 50;
rect1.Width = 70;
dc1.Children.Add(rect1);
 Drawing object:
Drawing object: This is light weight object compared to shape object.This is not derived from frameworkelement.Used for drawing shapes , text and images.
Four types of Drawing objects:
• GeometryDrawing used for Drawing shape.
• ImageDrawing used for Drawing an image.
• GlyphRunDrawing used for Drawing text.
• DrawingGroup used for combining other drawings into single drawing.
Namespace: System.Windows.Media
GeometryDrawing: Region of a control is defined using Geometry objects. Geometry objects are objects such as composite shapes, rectangles, ellipses and circles. CombinedGeometry, EllipseGeometry, and RectangleGeometry are derived from this object.
<DockPanel Name="dc1">
<Image Stretch="None" HorizontalAlignment="Left">
<Image.Source>
<DrawingImage >
<DrawingImage.Drawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<!-- Create a composite shape. -->
<GeometryGroup>
<RectangleGeometry Rect="50,80,50,80" RadiusX="45" RadiusY="20" />
<RectangleGeometry Rect="80,50,80,50" RadiusX="20" RadiusY="45" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Brown" />
<GradientStop Offset="1.0" Color="#CCCCFF" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Pen>
<Pen Thickness="4" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
</Image>
</DockPanel>
From codebehind:
 ImageDrawing:
ImageDrawing: This is used to draw an image inside a region defined by rectangular area.
<DockPanel Name="dc1">
<Image>
<Image.Source>
<DrawingImage>
<DrawingImage.Drawing>
<DrawingGroup>
<ImageDrawing Rect="0,150,25,25" ImageSource=" Images\win2wpf.jpg"/>
<ImageDrawing Rect="150,0,25,25" ImageSource=" Images\win2wpf.jpg"/>
<ImageDrawing Rect="0,0,75,75" ImageSource="Images\win2wpf.jpg"/>
</DrawingGroup>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
</Image>
</DockPanel>
 GlyphRunDrawing :
GlyphRunDrawing : GlyphRun is low-level object used for fixed-format document presentation and also for print scenarios.
<DrawingImage.Drawing>
<GlyphRunDrawing ForegroundBrush="White">
<GlyphRunDrawing.GlyphRun>
<GlyphRun
CaretStops="{x:Null}"
ClusterMap="{x:Null}"
IsSideways="False"
GlyphOffsets="{x:Null}"
GlyphIndices="41 76 79 72"
FontRenderingEmSize="12"
DeviceFontName="{x:Null}"
AdvanceWidths="5.859375 2.90625 2.90625 6.275390625">
<GlyphRun.GlyphTypeface>
<GlyphTypeface FontUri="C:\WINDOWS\Fonts\SEGOEUI.TTF"/>
</GlyphRun.GlyphTypeface>
</GlyphRun>
</GlyphRunDrawing.GlyphRun>
</GlyphRunDrawing>
</DrawingImage.Drawing>
DrawingGroup :To have multiple drawings in to single - composite drawing.
<DrawingGroup>
<ImageDrawing Rect="0,150,25,25" ImageSource=" Images\win2wpf.jpg"/>
<ImageDrawing Rect="150,0,25,25" ImageSource=" Images\win2wpf.jpg"/>
<ImageDrawing Rect="0,0,75,75" ImageSource="Images\win2wpf.jpg"/>
</DrawingGroup>