Animation in WPF
Animation:
Animation in wpf is implemented using timelines, storyboards and dependency properties
All the timing and redrawing the screen is managed by the WPF objects. There are classes for timing to create the effects for animations.
To do animation in WPF the object properties must satisfy following three requirements:
1. Dependency property - It should be a Dependency property
2. It must implement IAnimatable and inherits from DependencyObjects.
3. A compatible animation type available.
Namespace: System.Windows.Media.Animation
<StackPanel Margin="10">
<Rectangle
Name="rect1"
Width="100"
Height="50"
Fill="Blue">
</Rectangle>
</StackPanel>

Double animation:
Double animation:This animates based on the two target values over a specified duration of timeline.
<DoubleAnimation From="0.0" To="360" Duration="0:0:10"
AutoReverse="True" RepeatBehavior="Forever"/>
From Code Behind:
DoubleAnimation dAnimation = new DoubleAnimation();
dAnimation.From = 0;
dAnimation.To = 360;
dAnimation.Duration = new Duration(TimeSpan.FromSeconds(10));
dAnimation.RepeatBehavior = RepeatBehavior.Forever;
StoryBoard:
This is container time line. It provides the objects and properties for the animations.
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="rectangle1"
From="0.0" To="360" Duration="0:0:10"
AutoReverse="True" RepeatBehavior="Forever" />
</Storyboard>
From Code Behind:
private Storyboard Storyboard1;
Storyboard1= new Storyboard();
Storyboard1.Children.Add(dAnimation);
Storyboard1.SetTargetName(dAnimation, myRectangle.Name);
Storyboard1.SetTargetProperty(dAnimation,
new PropertyPath(Rectangle.OpacityProperty));
Attaching the Storyboard with a Trigger:
BeginStoryboard: This is similar to trigger, this creates a triggers a storyboard.
1. First create BeginStoryboard.
2. Attach storyboard to BeginStoryboard.
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="rectangle1"
Storyboard.TargetProperty=
"(Rectangle.RenderTransform).(RotateTransform.Angle)"
From="0.0" To="360" Duration="0:0:10"
AutoReverse="True" RepeatBehavior="Forever" />
</Storyboard>
</BeginStoryboard>
3. Create Event Trigger.
4. Add the created BeginStoryboard to event trigger.
5. RoutedEvent property of the EventTrigger to start theStoryboard.
<Rectangle
Name="rectangle1"
Width="100"
Height="50"
Fill="Blue">
<Rectangle.RenderTransform>
<RotateTransform />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="rectangle1"
Storyboard.TargetProperty=
"(Rectangle.RenderTransform).(RotateTransform.Angle)"
From="0.0" To="360" Duration="0:0:10"
AutoReverse="True" RepeatBehavior="Forever" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Attaching the Storyboard with an Event Handler:
<EventTrigger RoutedEvent="Rectangle.Loaded">
From Code Behind:
Rectangle1.Loaded += new RoutedEventHandler(rectangleLoaded);
private void rectangleLoaded (object sender, RoutedEventArgs e)
{
Storyboard1.Begin(this);
}
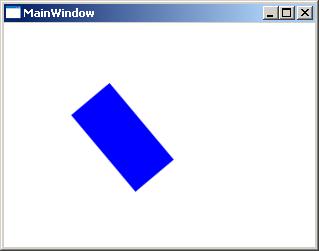
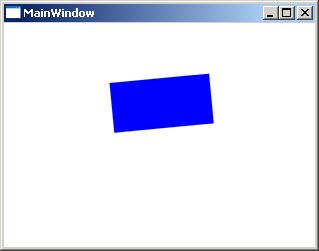
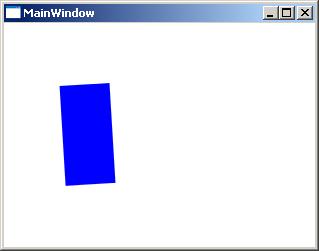
Sample code to rotate rectangle:
<StackPanel Margin="60">
<Rectangle
Name="rectangle1"
Width="100"
Height="50"
Fill="Blue">
<Rectangle.RenderTransform>
<RotateTransform />
</Rectangle.RenderTransform>
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.Loaded">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="rectangle1"
Storyboard.TargetProperty="(Rectangle.RenderTransform).(RotateTransform.Angle)"
From="0.0" To="360" Duration="0:0:10"
AutoReverse="True" RepeatBehavior="Forever" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</StackPanel>
From Code Behind:
DoubleAnimation dAnimation = new DoubleAnimation();
dAnimation.From = 0;
dAnimation.To = 360;
dAnimation.Duration = new Duration(TimeSpan.FromSeconds(10));
dAnimation.RepeatBehavior = RepeatBehavior.Forever;
RotateTransform rtransform = new RotateTransform();
rectangle1.RenderTransform = rtransform;
rtransform.BeginAnimation(RotateTransform.AngleProperty, dAnimation);
After Rotating:

After Rotating: