Containers in WPF
Different Container controls in WPF:
1.GroupBox
2.TabControl
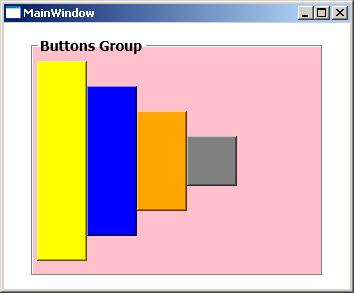
GroupBox
Namespace : System.Windows.Controls.GroupBox
GroupBox element in XAML represents a GroupBox control.
Designer Code:
<!--Window1.XAML-->
<Grid Height="259" Width="312">
<GroupBox Margin="10,10,10,10" FontSize="14" FontWeight="Bold"
Background="Pink">
<GroupBox.Header>
Buttons Group
</GroupBox.Header>
<StackPanel Orientation="Horizontal" >
<Button Height="200" Width="50" Background="Yellow" >
</Button>
<Button Height="150" Width="50" Background="Blue" >
</Button>
<Button Height="100" Width="50" Background="Orange" >
</Button>
<Button Height="50" Width="50" Background="Gray" >
</Button>
</StackPanel>
</GroupBox>
</Grid>
 Code Behind:
Code Behind:
// Window1.xaml.cs
//Add controls to GroupBox from code
Button btn = new Button();
GroupBox1.Children.Add(btn);
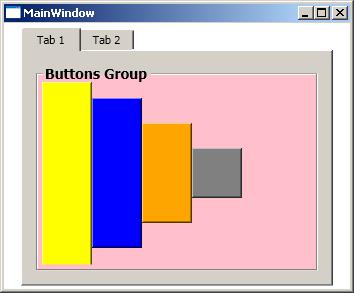
TabControl
Namespace : System.Windows.Controls.TabControl
TabControl element in XAML represents a TabControl in wpf.
TabItem element in XAML represents a Tabpage in wpf
Designer Code:
<!--Window1.XAML-->
<Grid Height="259" Width="312">
<TabControl Name="tc1" SelectionChanged="TabControl_SelectionChanged">
<TabItem Header="Tab 1">
<GroupBox Margin="10,10,10,10" FontSize="14" FontWeight="Bold"
Background="Pink">
<GroupBox.Header>
Buttons Group
</GroupBox.Header>
<StackPanel Orientation="Horizontal" >
<Button Height="200" Width="50" Background="Yellow" >
</Button>
<Button Height="150" Width="50" Background="Blue" >
</Button>
<Button Height="100" Width="50" Background="Orange" >
</Button>
<Button Height="50" Width="50" Background="Gray" >
</Button>
</StackPanel>
</GroupBox>
</TabItem>
<TabItem Header="Tab 2">abc</TabItem>
</TabControl>
</Grid>
 Code Behind:
Code Behind:
// Window1.xaml.cs
//Tab control selection changed event
private void TabControl_SelectionChanged(object sender,
SelectionChangedEventArgs e)
{
TabItem ti = tc1.SelectedItem as TabItem;
}