Styles,Skins And Templates in WPF
WPF Styles :
Styles — A simple mechanism for separating property values from user interface elements (similar to the relationship between CSS and HTML).
A style, represented by the System.Windows.Style class
Its main function is to group together property values that could otherwise be set individually.
The intent is to then share this group of values among multiple elements.

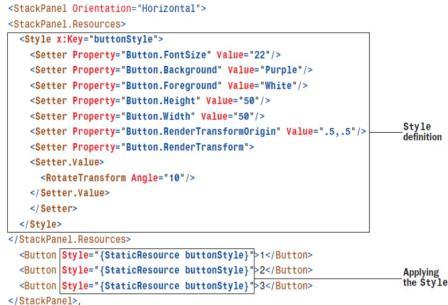
Reusing Style resource:
<StackPanel Orientation=”Horizontal”>
<<StackPanel.Resources>
<Style x:Key=”controlStyle”>
<Setter Property=”Control.FontSize” Value=”22”/>
<Setter Property=”Control.Background” Value=”Purple”/>…….
<Setter.Value>
<RotateTransform Angle=”10”/>
</Setter.Value>
</Setter>
</Style>
</StackPanel.Resources>
<Button Style=”{StaticResource controlStyle}”>1</Button>
<ComboBox Style=”{StaticResource controlStyle}”>
<ComboBox.Items>2</ComboBox.Items>
</ComboBox>
,,,,,,,,,
Restricting the use of Styles:
If you want to enforce that a Style can be applied only to a particular type, you can set its TargetType property accordingly.
For example, the following Style can be applied only to a Button (or a subclass of Button):
<Style x:Key=”buttonStyle” TargetType=”{x:Type Button}”>
<Setter Property=”Button.FontSize” Value=”22”/>
<Setter Property=”Button.Background” Value=”Purple”/>
….
Implicit Styles :
<Application …>
<Application.Resources>
<Style TargetType=”{x:Type Button}”> // No x:Key!..
...
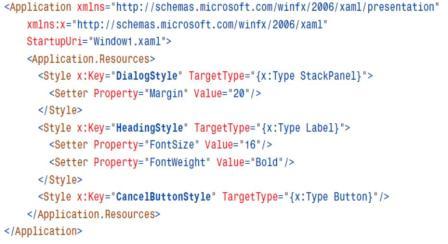
WPF Skins :
Skins — Application-specific collections of styles and/or templates, typically with the ability to be replaced dynamically.
Skinning refers to the act of changing an application’s appearance (or skin) on the fly, typically by third parties.
WPF doesn’t have a distinct concept called a skin, nor does it have a formal notion of skinning, but it doesn’t need one..
<StackPanel Style=”{DynamicResource DialogStyle}”>
<Label Style=”{DynamicResource HeadingStyle}”>Loading...</Label>
<ProgressBar Value=”35” MinHeight=”20” Margin=”20”/>
<Button Style=”{DynamicResource CancelButtonStyle}” Width=”70”
Click=”Cancel_Click”>Cancel</Button>
</StackPanel>


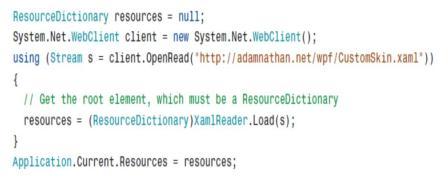
Skins- Download and attach Resource Dictionary

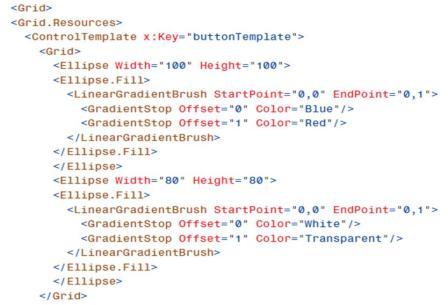
WPF Templates :
Templates — Powerful objects for “restyling” in WPF.
Templates allows you to completely replace an element’s visual tree with anything you can dream up, while keeping all of its functionality intact.

WPF Themes :
Themes—Visual characteristics of the host operating system, with potential customizations by the end user.
<Style TargetType=”{x:Type ProgressBar}”>
<Style.Resources>
<LinearGradientBrush x:Key=”foregroundBrush” StartPoint=”0,0”
EndPoint=”1,1”>
<GradientStop Offset=”0”
Color=”{DynamicResource {x:Static SystemColors.InactiveCaptionColorKey}}”/>
</LinearGradientBrush>
</Style.Resources>
<Setter Property=”Foreground” Value=”{StaticResource foregroundBrush}”/>
<Setter Property=”Background”
Value=”{DynamicResource {x:Static SystemColors.ControlBrushKey}}”/>
…
</Style>