ToolTip and Scrolling controls in WPF
ToolTip:
Namespace : System.Windows.Controls.ToolTip
ToolTip has to set for each control individually.
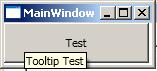
Checkout the sample to set tool tip for button control.
Designer Code:
<Button Margin="0,0,0,197" HorizontalAlignment="Left" Width="145"
Content="Test" Name="btn1">
<Button.ToolTip>
Tooltip Test
</Button.ToolTip>
</Button>
Code Behind:
Setting tool tip from the code.
// Window1.xaml.cs
private void Window_Loaded(object sender, RoutedEventArgs e)
{
btn1.ToolTip = "Test from Code";
}
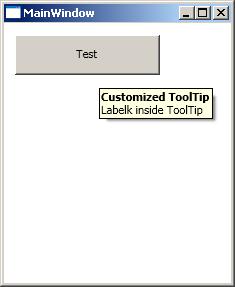
 Customized Tooltip:
Customized Tooltip:
<Button.ToolTip>
<ToolTip >
<StackPanel>
<TextBlock FontWeight="Bold">Customized ToolTip</TextBlock>
<TextBlock>Label inside ToolTip</TextBlock>
</StackPanel>
</ToolTip>
</Button.ToolTip>

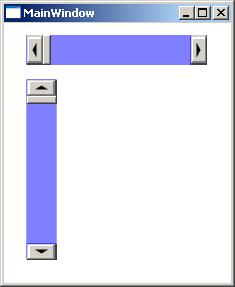
ScrollBar:
Namespace : System.Windows.Controls.Primitives.ScrollBar
Orientation property sets the direction of scrolling, it can be either horizontal or vertical
Designer Code:
<ScrollBar Name="Hscroll" Orientation="Horizontal"
Width ="180" Height="30" Maximum="10" Minimum="1
Background="Blue" Margin="12,0,14,206" />
<ScrollBar Name="VScroll" Orientation="Vertical"
Width ="30" Height="180" Maximum="10" Minimum="1
Background="Blue" Margin="12,45,164,12" />
Code Behind:
Creating ScrollBar from the code.
// Window1.xaml.cs
private void Window_Loaded(object sender, RoutedEventArgs e)
{
//creating scroll bar from code
ScrollBar hBar = new ScrollBar();
hBar.Orientation = Orientation.Horizontal;
hBar.HorizontalAlignment = HorizontalAlignment.Left;
hBar.Width = 180;
hBar.Height = 30;
hBar.Background = new SolidColorBrush(Colors.Blue);
hBar.Minimum = 1;
hBar.Maximum = 10;
hBar.Value = 5;
Parent.Children.Add(hBar);
}

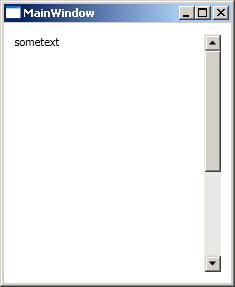
ScrollViewer:
Namespace : System.Windows.Controls.ScrollViewer
ScrollViewer to enable see the entire content even if the content does not fit into control.
Designer Code:
<ScrollViewer>
<TextBlock Height="400">sometext</TextBlock>
</ScrollViewer>