Resources in WPF

Binary Resources:
In WPF applications, bitmaps, compiled XAML gets stored as a
binary resource behind the scenes.
Binary resources can be packaged in three different ways:
. Embedded inside an assembly
. As loose files that are known to the application at compile time
. As loose files that might not be known to the application at compile time
Defining Binary Resources:
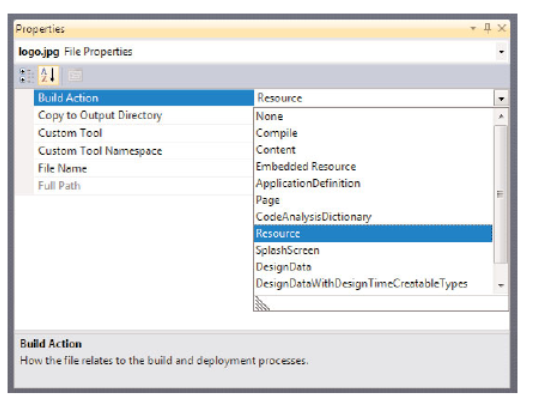
The typical procedure for defining a binary resource consists of adding the file to a Visual Studio project and selecting the appropriate build action in the property
Visual Studio supports several build actions for WPF applications, two of which are relevant for binary resources:
. Resource—Embeds the resource into the assembly
. Content—Leaves the resource as a loose file but adds a custom attribute to the assembly AssemblyAssociatedContentFile that records the existence and relative location of the file.
Accessing Binary Resources:
Whether binary resources are embedded with the Resource build action, linked as loose files with the Content build action, or left as loose files with no special treatment at compile time, WPF provides a mechanism for accessing them from code or XAML with a uniform resource identifier (URI).
<Image Height=”21” Source=”images\car.gif”/> Embedded
c:\temp\logo.jpg - Loose in the local c:\temp folder
http://xyz.net/logo.jpg - Loose and hosted at the xyz.net
Website
/MyDll;Component/logo.jpg Embedded in a different assembly called MyDll.dll or MyDll.exe
pack://siteOfOrigin:,,,/logo.jpg - Loose at the site of origin
For example, the following code assigns an Image’s Source property to the contents of logo.jpg:
Image image = new Image();
image.Source = new BitmapImage(new Uri(“pack://application:,,,/logo.jpg”));
Logical Resources:
Logical resources are arbitrary .NET objects stored (and named) in an element’s Resources property, typically meant to be shared by multiple child elements.
The FrameworkElement and FrameworkContentElement base classes both have a Resources property (of type System.Windows.ResourceDictionary)
EX : Styles and Data Providers
<Window.Resources>
<SolidColorBrush
x:Key=”backgroundBrush”>Yellow</SolidColorBrush>
</Window.Resources>
<Window.Background>
<StaticResource ResourceKey=”backgroundBrush”/>
</Window.Background>
<DockPanel>
<Button Background=”{StaticResource backgroundBrush}”
BorderBrush=”{StaticResource borderBrush}” Margin=”5”>
</Button>
Static Versus Dynamic Resources:
WPF provides two ways to access a logical resource:
. Statically with StaticResource, meaning that the resource is applied only once (the first time it’s needed)
. Dynamically with DynamicResource, meaning that the resource is reapplied every time it changes.
Resources can either be static (StaticResource) or dynamic (DynamicResource). Static resources are resolved at compile time where as dynamic resources are resolved at runtime.
Use DynamicResources when: the value of the resource could change during the lifetime of the Application.
Use StaticResources when: it’s clear that you don’t need your resource re-evaluated when fetching it – static resources perform better than dynamic resources.
Individual resources in the Resources section require a x:Key="someKey" so that the resource can be looked up using the {StaticResource someKey} or {DynamicResource someKey} markup extension later.
Static Resource:
<Window ...
<Window.Resources>
<Image x:Key=”zoom” Height=”21” Source=”zoom.gif”/>
</Window.Resources>
<br/>
<StackPanel>
<StaticResource ResourceKey=”zoom”/>
</StackPanel>
</Window>
Sample Code Snippets:
Any FrameworkElement/FrameworkContentElement has Resources; Resources are inherited to all children
A key idea in WPF is that resources are inherited to all children. If a Button is in a Grid within a Window, the Button can access the resources defined in the
and the .
There is also a notion of application-wide resources; all elements can access elements defined within the <Application.Resources>, typically defined in the MyApp.xaml file.
Sample: Defining a Brush in a resource:
The following example shows how to create an “Avalon” brush in a resources section. Note that the brush is created in the StackPanel.Resources, so any child of the StackPanel can make use of the resources.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<StackPanel.Resources>
<SolidColorBrush x:Key="MyBrush" Color="gold"/>
</StackPanel.Resources>
<TextBlock Foreground="{StaticResource MyBrush}" Text="Text"/>
<Button Background="{StaticResource MyBrush}">Button</Button>
</StackPanel>
</Window>
Sample: Accessing resources from code:
From code, it is possible to use the Find Resource method to retrieve resources from the resource dictionary.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel Name="stackPanel1">
<StackPanel.Resources>
<SolidColorBrush x:Key="MyBrush" Color="gold"/>
</StackPanel.Resources>
<TextBlock Name="textBlock1" Text="Text"/>
<Button Name="button1">Button</Button>
</StackPanel>
</Window>
// Window1.xaml.cs
private void OnMainWindowLoaded(object sender, EventArgs e) {
SolidColorBrush brush =
stackPanel1.FindResource("MyBrush") as SolidColorBrush;
if (brush != null) {
textBlock1.Foreground = brush;
button1.Background = brush;
}
}
Note that FindResource will surf up the element hierarchy to find the resource – this call would have worked too:
SolidColorBrush brush = textBlock1.FindResource("MyBrush") as SolidColorBrush;
However, calling this.FindResource (where this is the Window) will fail to find the brush, as the brush is not defined within the Window’s resource dictionary.
Sample: Defining Application-Wide Resources:
The following sample shows how to add a style to the Application.Resources resource dictionary. In particular it adds a style for buttons; setting their background property to be aqua.
<!-- MyApp.xaml -->
<Application x:Class="CiderWindowsApplication1.MyApp"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="Window1.xaml"
>
<Application.Resources>
<Style TargetType="{x:Type Button}" x:Key="AquaButton">
<Setter Property="Background" Value="Aqua"></Setter>
</Style>
</Application.Resources>
</Application>
<!-- Window1.xaml -->
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="CiderWindowsApplication1.Window1"
Title="Main Window">
<Grid>
<!—-
Searches for the “AquaButton resource
- not defined on Grid
- not defined on Window
- is defined on Application
-->
<Button Style="{StaticResource AquaButton}">I'm Aqua</Button>
</Grid>
</Window>
Resources can be stored in separate files called Resource Dictionaries
If you want to pull your styles into a separate file, this is possible by using the MergedDictionaries property off of resources.
Sample: Using MergedDictionaries:
The following sample adds a style for buttons to the entire application – keeping that style in a separate file called ResourceDictionary.xaml
<!-- MyApp.xaml -->
<Application x:Class="CiderWindowsApplication1.MyApp"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="Window1.xaml"
>
<Application.Resources>
<ResourceDictionary>
<!-- Using MergedDictionaries, we can pull in
resources from another file.
-->
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="ResourceDictionary.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
<!-- ResourceDictionary.xaml -->
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<!-- Create style that sets the background aqua -->
<Style TargetType="{x:Type Button}" x:Key="AquaButton">
<Setter Property="Background" Value="Aqua"></Setter>
</Style>
</ResourceDictionary>
<!-- Window1.xaml -->
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="CiderWindowsApplication1.Window1"
Title="Main Window">
<Grid>
<Button Style="{StaticResource AquaButton}">I'm Aqua</Button>
</Grid>
</Window>
Using System Colors and x:Static:
System Brushes ( “Avalon” paints in Brushes not Colors) are not resources but a static properties on a class called SystemColors. To fetch them (and any other static property) from XAML, we need to use the x:Static markup extension.
<Button Background="{x:Static SystemColors.WindowBrush}">
Button
</Button>
Content Files as Resource
Content files won’t be embedded in your assembly but WPF adds an
AssemblyAssociatedContentFile attribute to assembly that advertises the existence of each content file & location of each content file.
Add a sound file to your project, select it in the Solution Explorer, and change the Build Action in the Properties window to Content.
Make sure that the Copy to Output Directory setting is set to Copy Always, so that the sound file is copied to the output directory when we build project.
<MediaElement Name="Sound" Source="Sounds/start.wav"
LoadedBehavior="Manual"></MediaElement>