Navigation based WPF applications

Pages and Navigation Containers:
When using navigation in WPF, content is typically organized in Page elements.
Page elements can then be hosted in one of two built-in navigation containers:
NavigationWindow or Frame.
These containers provide a way to navigate from one page to another, a “journal” that keeps track of navigation history, and a series of navigation-related events.
<NavigationWindow x:Class=”PhotoGallery.Container”
xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml”
Title=”Photo Gallery” Source=”MainPage.xaml”>
</NavigationWindow>
Navigation from Page to Page:
The purpose of using navigation is to progress from one page to another.
You can perform navigation in three main ways:
Using Hyperlinks
Calling the Navigate method
Using the journal
Using Hyperlinks :
<TextBlock>
Click <Hyperlink NavigateUri=”PhotoPage.xaml”>here</Hyperlink>
to view the photo.
</TextBlock>
Calling the Navigate Method:
Navigation containers support a Navigate method that enables the current page to be changed.
Call Navigate with an instance of the target page or a URI that points to it:
// Navigate to a page instance
PhotoPage nextPage = new PhotoPage();
this.NavigationService.Navigate(nextPage);
// Or navigate to a page via a URI
this.NavigationService.Navigate(new Uri(“PhotoPage.xaml”,
UriKind.Relative));
Navigate to HTML page :
this.NavigationService.Navigate(new Uri(“http://www.win2wpf.com”));
Using the Journal:
Both navigation containers have a journal that records navigation history, like a web browser.
This journal provides the logic behind the Back and Forward buttons
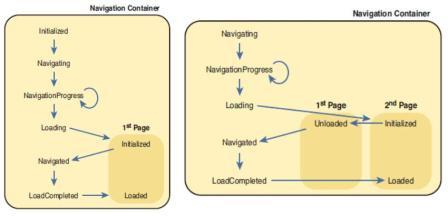
Navigation Events:

Passing data between Pages:
int photoId = 10;
PhotoPage nextPage = new PhotoPage();
this.NavigationService.Navigate(nextPage, photoId);
For the target page to receive this data, it must handle the navigation container’s LoadCompleted event and check the ExtraData parameter of the event argument:
this.NavigationService.LoadCompleted += new
LoadCompletedEventHandler(container_LoadCompleted);
…
void container_LoadCompleted(object sender, NavigationEventArgs e)
{
if (e.ExtraData != null)
LoadPhoto((int)e.ExtraData);
}