DataGrid control in WPF
DataGrid:
Namespace : System.Windows.Controls.DataGrid
Designer Code:
<DataGrid Height="210" HorizontalAlignment="Left" Margin="12,21,0,0"
Name="dataGrid1" VerticalAlignment="Top" Width="288" />
Types of datagrid columns:
• DataGridCheckBoxColumn for bool values
• DataGridComboBoxColumn for list values
• DataGridHyperlinkColumn for link values
• DataGridTemplateColumn for custom template
• DataGridTextColumn to text values
Adding DataGrid Columns:
<DataGrid Height="210" HorizontalAlignment="Left" Margin="12,21,0,0"
Name="dataGrid1" VerticalAlignment="Top" Width="288">
<DataGrid.Columns>
<DataGridTextColumn Header="ID" />
<DataGridTextColumn Header="Name" />
<DataGridHyperlinkColumn Header="Value" />
</DataGrid.Columns>
</DataGrid>
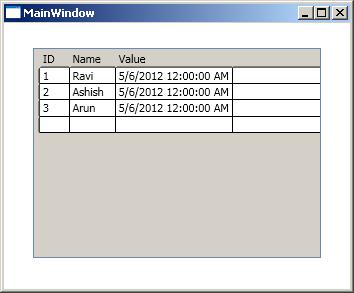
 Data Binding in DataGrid:
Data Binding in DataGrid:
This is done using itemsource property of datagrid.
<DataGrid Height="210" HorizontalAlignment="Left" Margin="12,21,0,0"
Name="dataGrid1" VerticalAlignment="Top" Width="288">
</DataGrid>
//DataObject
public class DatagridBinding
{
public int ID { get; set; }
public string Name { get; set; }
public DateTime Value { get; set; }
}
//List object to Bind
List<DatagridBinding> binList = new List<DatagridBinding>();
binList.Add(new DatagridBinding()
{
ID = 1,
Name = "Ravi",
Value = DateTime.Today
});
binList.Add(new DatagridBinding()
{
ID = 2,
Name = "Ashish",
Value = DateTime.Today
});
binList.Add(new DatagridBinding()
{
ID = 3,
Name = "Arun",
Value = DateTime.Today
});
//DataBinding
dataGrid1.ItemsSource = binList;
Binding a datatable to DataGrid:
<DataGrid Height="210" HorizontalAlignment="Left" Margin="12,21,0,0"
Name="dataGrid1" VerticalAlignment="Top" Width="288">
<DataGrid.Columns>
<DataGridTextColumn binding="{Binding id}" Header="ID" />
<DataGridTextColumn binding="{Binding name}" Header="Name" />
<DataGridHyperlinkColumn binding="{Binding value}"
Header="Value" />
</DataGrid.Columns>
</DataGrid>
string ConString =
ConfigurationManager.ConnectionStrings["ConnString"].ConnectionString;
string CmdString = string.Empty;
using (SqlConnection con = new SqlConnection(ConString))
{
CmdString = "SELECT id, name, value FROM win2wpf";
SqlCommand cmd = new SqlCommand(CmdString, con);
SqlDataAdapter sda = new SqlDataAdapter(cmd);
DataTable dt = new DataTable("win2wpf");
sda.Fill(dt);
dataGrid1.ItemsSource = dt.DefaultView;
}
 Other properties in DataGrid:
Other properties in DataGrid:
//For row column background colors
Background="Gray" //for Background color of grid
RowBackground="Blue" //for Row Background color of grid
AlternatingRowBackground="Orange"//for AlternatingRow
//Background color of grid
//Header visibility
HeadersVisibility="All"
//Sorting
CanUserSortColumns = "True"
//Scrolling
HorizontalScrollBarVisibility="Visible"
VerticalScrollBarVisibility="Visible"
//Selectionmode
SelectionMode="Extended" //can be single or Extended
Image template in DataGrid:
<DataGrid.Columns>
<DataGridTemplateColumn Header="Image" Width="SizeToCells"
IsReadOnly="True">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Image Source="{Binding Image}" />
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
Displaying Image (or) number on WPF data grid row header:
For Number:
There are different ways to achieve this
One of them is indexing the data and then bind the indexed data to DataGrid.
Here there will be one more column added with no header for row index display.
<DataGrid x:Name="Dggrid" EnableColumnVirtualization="True"
AlternatingRowBackground="LightGray" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding Path=Index}" Header=""/>
<DataGridTextColumn Binding="{Binding Path=Column1}" Header="
Column1″ />
<DataGridTextColumn Binding="{Binding Path= Column2}" Header="
Column2″ />
<DataGridTextColumn Binding="{Binding Path= Column3}" Header="
Column3″ />
</DataGrid.Columns>
</DataGrid>
Another way which displays running numbers on row header is by using loading event of datagrid.
private void dataGrid1_LoadingRow(object sender,
DataGridRowEventArgs e)
{
e.Row.Header = e.Row.GetIndex();
}
For image:
To display image on row header , create a data template and assign this to the row header template of datagrid
<DataTemplate x:Name="sample" x:Key="rowHeaderTemplate1″>
<StackPanel Orientation="Horizontal">
<Image x:Name="editImage" VerticalAlignment="Center"
HorizontalAlignment="Left" Source="graphics/tasks.ico" Width="16″
Margin="1,0″ Visibility="Hidden"/>
</StackPanel>
<DataTemplate.Triggers>
<DataTrigger Binding="{Binding RelativeSource={RelativeSource
FindAncestor,AncestorType={x:Type DataGridRow}},
Path=Item.IsEditing}" Value="True">
<Setter TargetName="editImage" Property="Visibility"
Value="Visible"/>
</DataTrigger>
</DataTemplate.Triggers>
</DataTemplate>
DateTime Column in DataGrid:
This can be acheived in two ways, using string format in the DataGridHyperlinkColumn binding and using DatePicker in DataGridTemplateColumn.
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding id}" Header="ID" />
<DataGridTextColumn Binding="{Binding name}" Header="Name" />
<DataGridHyperlinkColumn Header="DateOfBirth"
Binding="{Binding Path=Contact.TimeUpdate,
StringFormat={}\{0:dd/MM/yyyy hh:mm\}, Mode=OneWay}"/>
</DataGrid.Columns>
DatePicker Using template column
<DataGridTemplateColumn.CellEditingTemplate>
<DataTemplate>
<DatePicker SelectedDate="{Binding RelativeSource=
{RelativeSource FindAncestor, AncestorType={x:Type my:DateColumn}},
Path=Value}" />
</DataTemplate>
</DataGridTemplateColumn.CellEditingTemplate>